更新时间:2021-11-18 文章分类:网页技术课堂
近期收到某学校的同学求助,HTML网页设计课程作业给了一张图片,让按照图片样式做一个表单。刚上大一只学了简单的表格(table)布局还没学CSS,使用dreamweaver制作插入表单,把表单都添加好后发现无法让表单居中,怎样使用表格布局实现表单Form居中对齐效果呢?
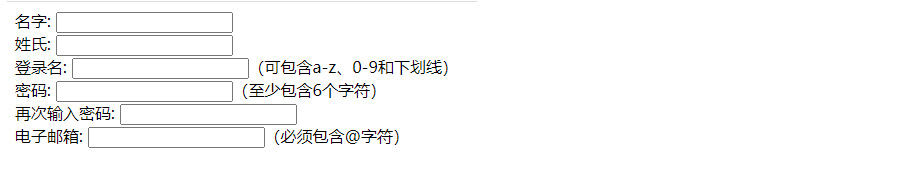
使用dreamweaver制作插入表单,把表单都添加好后发现无法让表单居中,一直缩在左上角,看起来很难看,如下图:

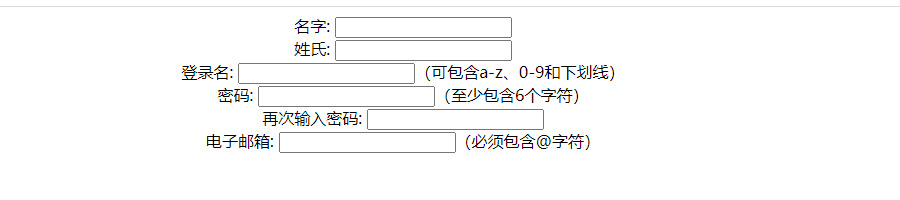
然后使用<center>标签,实现了整体居中,但是看起来更难看了,如下图:

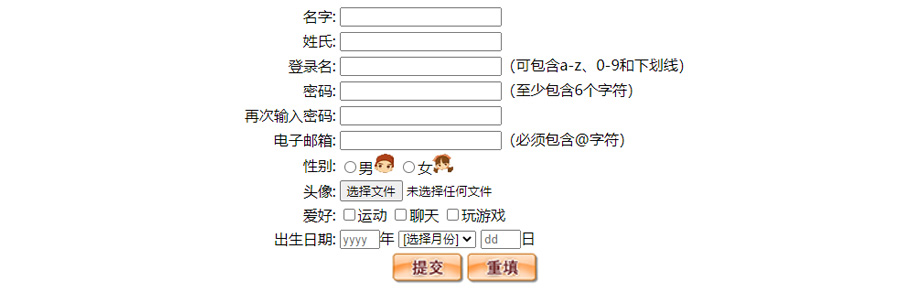
由于没有学过CSS,所以我们建议使用表格布局进行设置美化,在我们的修改美化下,最终效果如下:

以下为实例代码,提交按钮和性别图片替换为自己的路径即可。需要同学的直接复制即可使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<center>
<form action="" method="get">
<table border="0" cellspacing="" cellpadding="">
<tr>
<td align="right"><label for="firstname">名字:</label></td>
<td><input type="text" name="firstname" id="firstname" required="required" value="" /></td>
</tr>
<tr>
<td align="right"><label for="lastname">姓氏:</label></td>
<td><input type="text" name="lastname" id="lastname" required="required" value="" /></td>
</tr>
<tr>
<td align="right"><label for="login name">登录名:</label></td>
<td><input type="text" name="login name" required="required" pattern="^\w{4,8}$" id="login name" value="" />
(可包含a-z、0-9和下划线)</td>
</tr>
<tr>
<td align="right"><label for="password">密码:</label></td>
<td><input type="password" name="password" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password" value="" />
(至少包含6个字符)</td>
</tr>
<tr>
<td align="right"><label for="password2">再次输入密码:</label></td>
<td><input type="password" name="password2" required="required" pattern="^[a-zA-Z]\w{5,17}$" id="password2" value="" /></td>
</tr>
<tr>
<td align="right"><label for="myEmail">电子邮箱:</label></td>
<td><input type="email" name="myEmail" id="myEmail" value="" />
(必须包含@字符)</td>
</tr>
<tr>
<td align="right"><label>性别:</label></td>
<td><input type="radio" name="sex" id="" value="male" />
男<img src="./img/Male.gif" >
<input type="radio" name="sex" id="" value="female" />
女<img src="./img/Female.gif" ></td>
</tr>
<tr>
<td align="right"><label>头像:</label></td>
<td><input type="file" name="myFile" /></td>
</tr>
<tr>
<td align="right"><label>爱好:</label></td>
<td><input type="checkbox" name="hobby" id="" value="运动" />
运动
<input type="checkbox" name="hobby" id="" value="聊天" />
聊天
<input type="checkbox" name="hobby" id="" value="玩游戏" />
玩游戏 </td>
</tr>
<tr>
<td align="right"><label>出生日期:</label></td>
<td><input type="text" size="1" name="year"placeholder="yyyy" id="" value="" />
年
<select name="month">
<option value ="0">[选择月份]</option>
<option value ="1">1月</option>
<option value ="2">2月</option>
<option value ="3">3月</option>
<option value ="4">4月</option>
<option value ="5">5月</option>
<option value ="6">6月</option>
<option value ="7">7月</option>
<option value ="8">8月</option>
<option value ="9">9月</option>
<option value ="10">10月</option>
<option value ="11">11月</option>
<option value ="12">12月</option>
</select>
<input type="text" size="1" name="day" placeholder="dd"/>
日 </td>
</tr>
</table>
<input type="image" src="img/submit.gif" value="提交" />
<input type="image" src="img/reset.gif" onclick="reset();return false;" value="重填" />
</form>
</center>
</body>
</html>