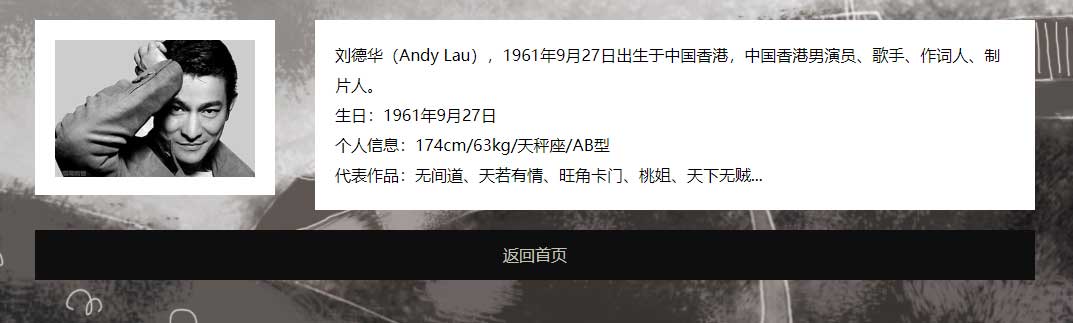
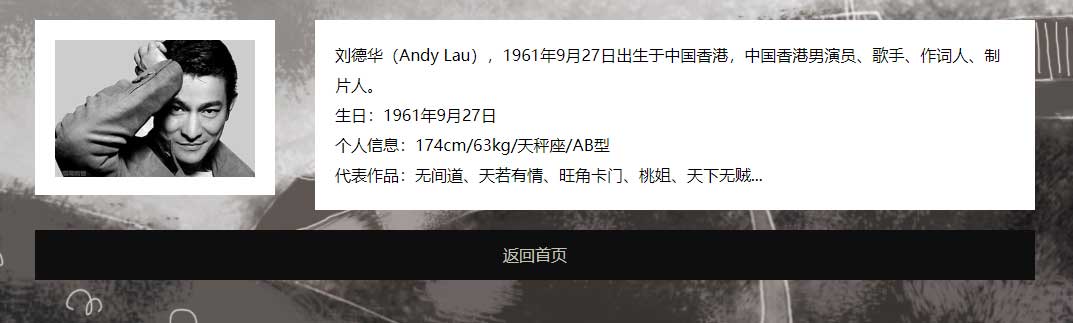
可能您遇到过上下结构的布局,下面DIV内容重叠上面DIV内容上,也可能下面内容覆盖掉上面DIV布局,形成DIV与DIV覆盖重叠现象;您也可能遇到过相邻的两个DIV盒子发生重叠覆盖现象,这些是什么问题如何解决?

这个原因是因为第一个大盒子里的子级使用了浮动float属性而产生了浮动,所以导致“大盒子”DIV没有被撑开,而“DIV”高度没有设置,所以导致DIV盒子形成了覆盖重叠现象。
解决方案一:把第一个DIV设置固定高度(一般情况下内容不确定多少,就不能设置固定的高度,所以一般不能设置高度)
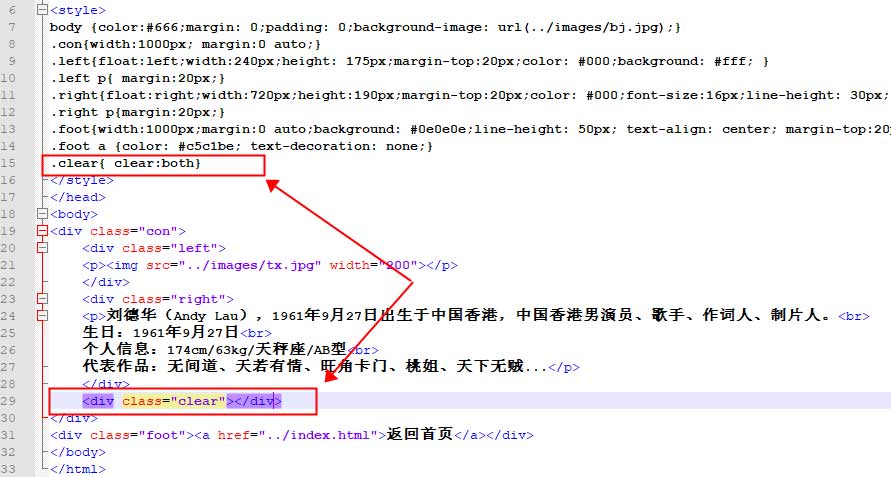
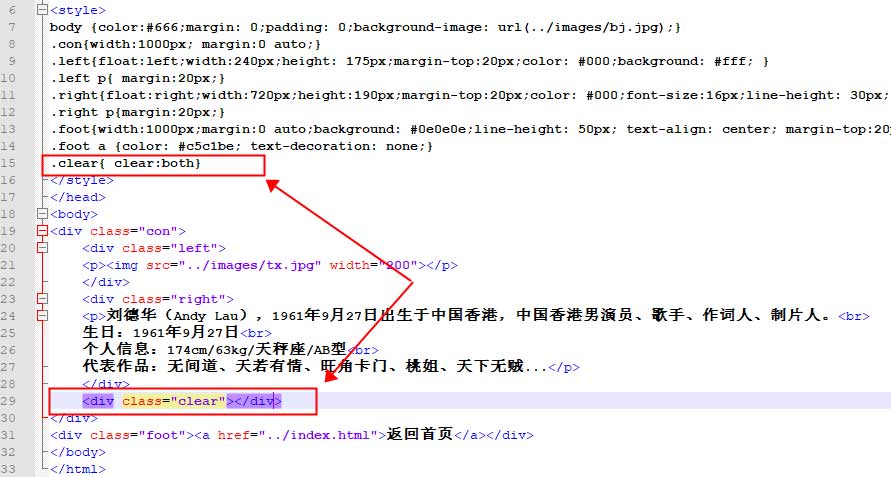
解决方案二:清除浮动(在DIV盒子闭合前加clear样式清除浮动。)

我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。