如何制作简单的网页动态下拉导航菜单,下面给大家实际演示下:
HTML部分
<html>
<head>
<title>标题</title>
<link href="css.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="xiala.js"></script>
</head>
<body>
<ul id="nav">
<li><a href="#">网站首页</a></li>
<li><a href="#" onMouseOver="mopen('a')" onMouseOut="mclosetime()">关于我们</a>
<div id="a" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#" target="_blank">公司简介</a>
<a href="#">公司文化</a>
</div>
</li>
<li><a href="#" onMouseOver="mopen('b')" onMouseOut="mclosetime()">产品中心</a>
<div id="b" onMouseOver="mcancelclosetime()" onMouseOut="mclosetime()">
<a href="#" target="_blank">产品分类一</a>
<a href="#">产品分类二</a>
<a href="#">产品分类三</a>
</div>
</li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>
CSS部分
#nav{margin: 0 auto;line-height:50px ;font-size: 18px;}
#nav li{list-style: none;float: left;width: 160px;}
#nav li a{display: block;background: #5970B2;color: #fff;text-align: center;text-decoration: none}
#nav li a:hover{background: #49a3ff}
#nav div{position: absolute;visibility: hidden;font-size: 14px;}
#nav div a{display: block;width: 160px;line-height:40px;text-align: center;text-decoration: none;background: #eee;color: #000;}
#nav div a:hover
{background: #49a3ff;color: #FFF}
JS部分
var timeout = 100; /* 控制下拉消失时间,单位毫秒 */
var closetimer= 0;
var ddmenuitem = 0;
function mopen(id)
{ mcancelclosetime();
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
ddmenuitem = document.getElementById(id);
ddmenuitem.style.visibility = 'visible';
}
function mclose()
{ if(ddmenuitem) ddmenuitem.style.visibility = 'hidden'; }
function mclosetime()
{ closetimer = window.setTimeout(mclose, timeout); }
function mcancelclosetime()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}
}
document.onclick = mclose;
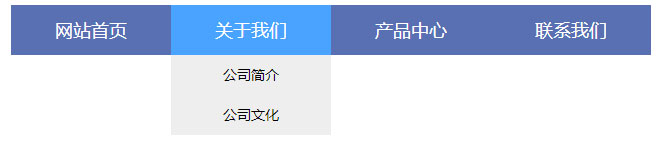
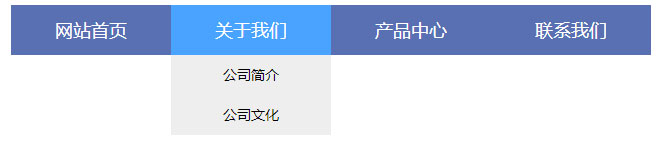
效果展示

以上代码HTML部分根据自己需要调用需要的二级菜单数量,CSS部分调整导航条背景,字体等,JS调整下拉窗口消失时间。