学生网页设计作业制作登陆页面如何使用JavaScript进行表单验证:
第一步:DW中新建html文件
第二步:表单部分代码示例
<form id="form1" name="form1" method="post" action="" >
用户名:<input type="text" name="username" />
密 码:<input type="password" name="password" />
<input type="button" value="登录" onclick="check();"/>
<input type="reset" value="重置" />
</form>
第三步:表单验证JavaScript代码
<script language="javascript">
function check(){
var user = "user", password = "123456";
var temUser = document.form1.username.value;
var temPassword = document.form1.password.value;
if(user==temUser && password==temPassword)
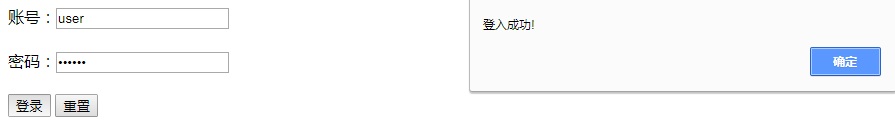
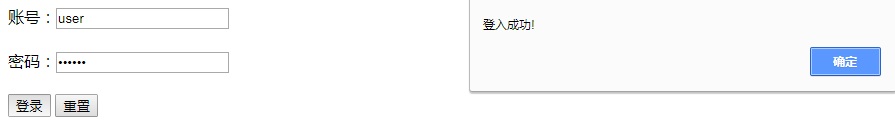
alert("登入成功!");
else alert("用户名或密码错误!");
}
</script>

以上代码,实现账号输入user密码123456时,点登陆出现登入成功,输入其他点登陆出现 用户名或者密码错误的弹窗。