更新时间:2021-12-03 文章分类:网页作业题库
利用dw(Hbuilder)等软件,结合已学课本知识,以及自查课外知识(可通过W3School,zeal等查询相关资料),检查学生查阅参考各种资料的能力,考查本学期所学习到的知识技能。
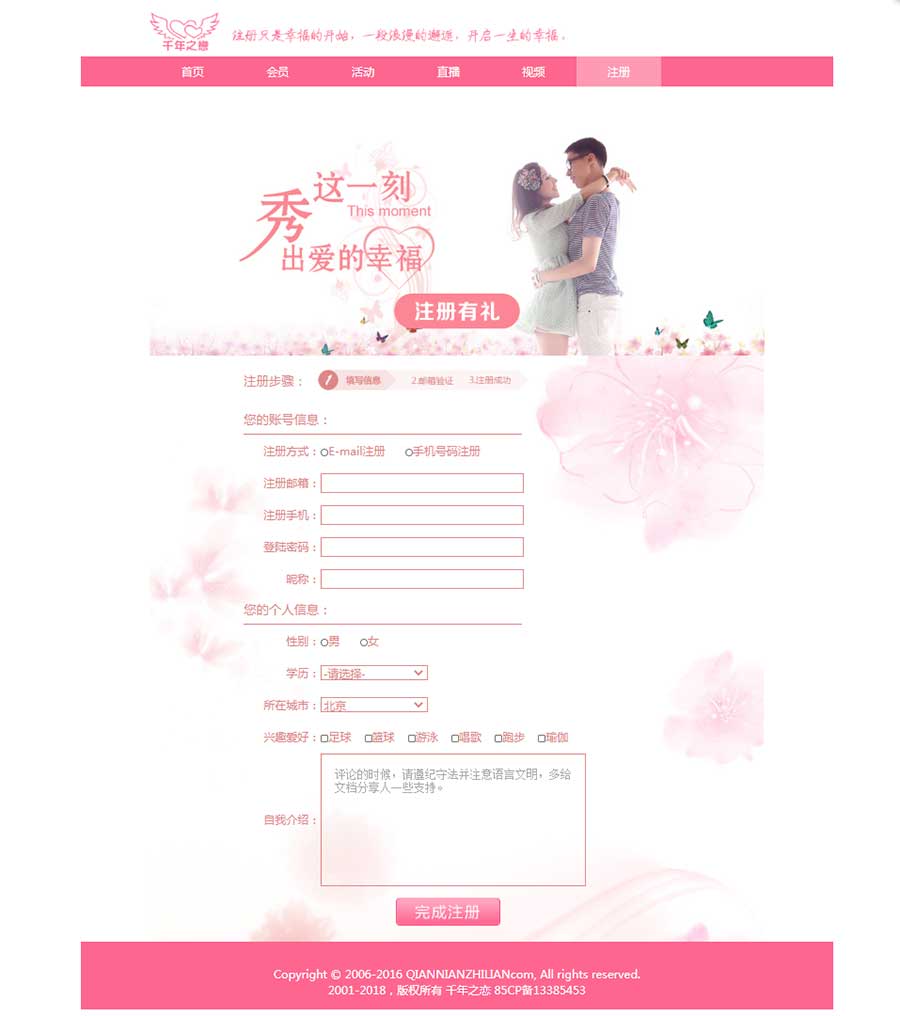
制作任意风格、样式网站的注册页面。
例图:

1.包含且不仅仅包含头部模块(logo)、导航模块、banner模块、内容模块(表单)、页脚模块;
2.两人一组,如有特殊情况,报告任课教师后可三人一组;
3.如用到CSS样式或JS代码,可运用外部引用 ,或内嵌式,任选其一。
4.Web项目压缩之后,上交压缩包,其中包括作品中使用的各种素材,作品,压缩包以班级+小组成员名命名。
5.将整个制作过程(准备工作、效果分析、页面布局、定义基础样式、制作各模块以及各人完成的相应任务)形成书面文字;不得少于500字。
6.制作导航条悬停效果;
7.每行代码后必须有注释,解释本行代码含义;
8.各组之间网页风格类型不能雷同,如有雷同,视同作弊。
1.确定网站风格。确定好站点主题后,应根据该主题选择站点的风格。例如:结构清晰,色彩搭配合理,内容丰富,标题简洁明了,字体一般采用宋体,大小一般为12像素
2.构思网站栏目结构。先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。为了简化对网站的浏览过程,大部分网页通过二级网页就能浏览内容页面
3.搜集素材。明确主题后,围绕主题搜集素材,素材包括图片、文字、视频、音频等
1)准备LOGO。LOGO标志要与本网站的主题相符,要有新意
2)准备网页中的文字资料,可从各类网站、书籍中搜集文字资料,然后制成word文档,注意各种文字资料的文件名命名要科学合理,避免日后找不到所需的文本内容
3)准备图片、音频、视频及按钮,根据网页需要,合理安排。注意文件要尽可能小
4.规划网站目录结构和链接结构。根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,各个页面区分明确,有利于日后的修改。各文件夹的所存放文件类型如表1所示。文件夹和文件的名称建议不要使用中文名,因为中文名在HTML文档中容易生成乱码,导致链接产生错误。
