更新时间:2021-11-05 文章分类:网页技术课堂
很多学生网页作业中都需要我们个人去完成一个简单的静态HTML登录页面的设计与制作,今天STU网页为同学们分享一个简单的静态登录页面框架代码实例供大家参考。
框架参考
<form> <input name='name' type='text' > <input name='password' type="password" > <input value='登录' type="button" /> </form>
当然我们还可以根据网页设计风格,给表单去设置一些样式,这样看起来更美观。

代码实例
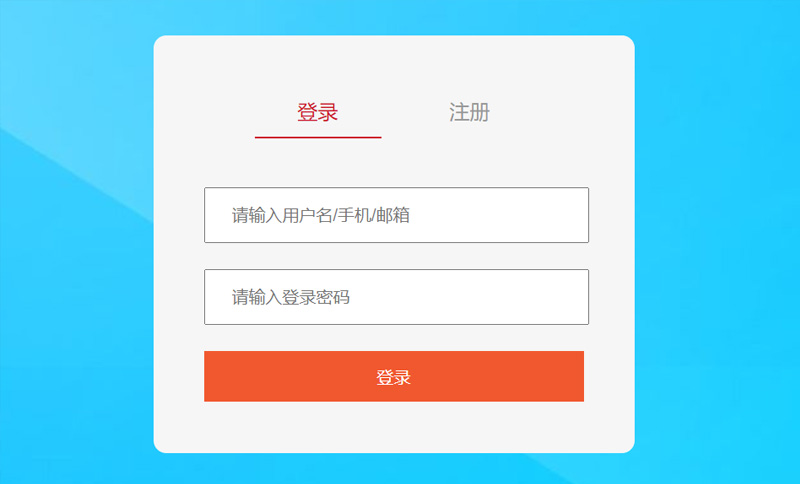
<form> 账号:<input name='name' type='text' style='width:280px;height:40px;> <br> 密码:<input name='password' type="password" style='width:280px;height:40px;' > <br> 登录:<input style="width:300px;height:40px; background:#f0582f;color:#fff;" value='登录' type="button" /> </form>
点此挑选完整的学生静态网页成品
