学习HTML5标签最好的方法当然就是试着使用它们。虽然现在有很多现成的网页布局的模板可以方便的拿来用,但是对于大学生来说,自己实现简单的页面布局绝对是有必要的。HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单。
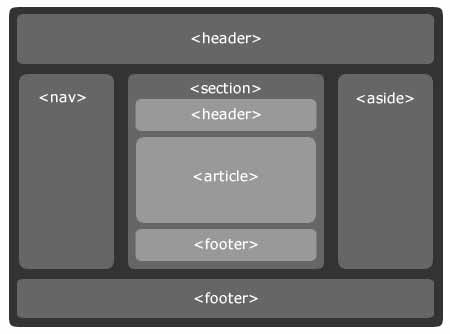
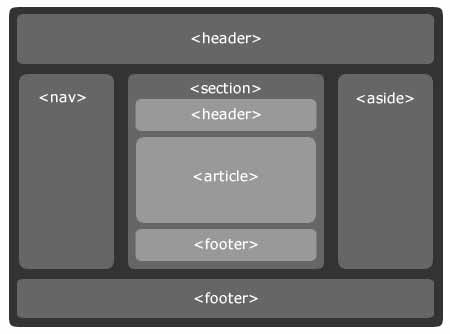
HTML5提供了不少新的元素来创建更好的页面结构,在
大学生网页设计作业中,我们经常用到的HTML新元素主要有以下元素:

<article> 标签常用于定义页面独立的内容区域。
<aside> 标签常用于定义页面的侧边栏内容。
<command> 标签常用于定义命令按钮,比如单选按钮、复选框或按钮
<dialog> 标签常用于定义对话框,比如提示框
<footer> 标签常用于定义 section 或 document 的页脚。
<header> 标签常用于定义了文档的头部区域
<nav> 标签常用于定义导航链接的部分。
最后要说的是,页面元素由HTML5实现,而元素的显示效果是CSS3渲染的,CSS3的代码可以和HTML5的代码放在同一个文件,也可以是独立的文件,只要在HTML5文件里引用即可,下期STU网页作业为大家讲解CSS3的一些新特性。