今天STU网页设计教大家来完成简单的ASP+Access数据库留言板系统网页作业,首先大家先安装好Office软件,然后创建ASP的运行环境(安装IIS),IIS运行环境的安装自行百度,有很多教程,当ASP运行环境安装完成后,我们把整个ASP留言板制作分为四步,具体如下:
一、设计数据库
打开Microsoft Access程序,选择"空Access数据库"点击确定,选择所建站点目录,新建文件夹命名为data的,点击创建;
双击"使用设计器创建表"打开表创建窗口" 创建表的结构如下表:(备注部分不需要)
这样储存留言的表就设计好了,可以直接在数据库里添加两条记录,测试时用!再来创建一个储存管理员用户的表,以同样的方法,不过起名为admin,设计如下表:

打开表,自己添加一个管理员用户,以便测试用,整个数据库建立好了。
二、连接数据库
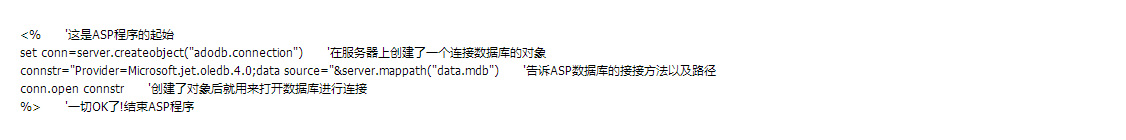
ASP程序中常用的连接数据库的代码:
将上面的代码另存为conn.asp文件,放在服务器目录下面就可以了。
三、制作留言本首页
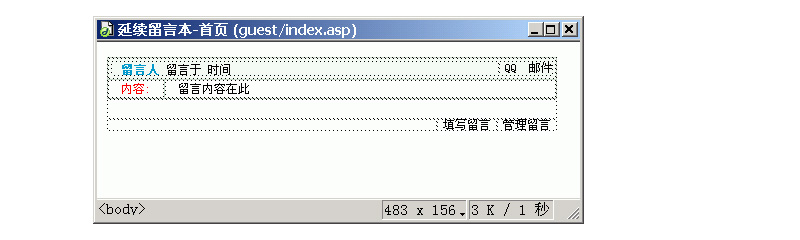
利用DW制作如下页面(这里我就不讲如何去做这个页面了,最后我将会给出HTML代码下载)
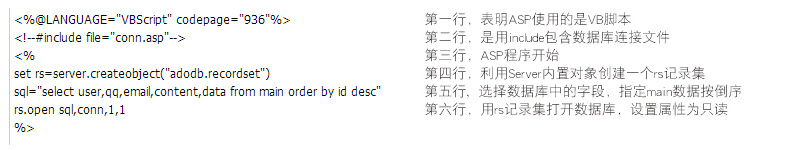
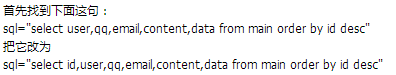
将制作好的文件存为index.asp,用记事本打开index.asp,在页头加入以下代码:
将index.asp中的 “留言人”代替为“<%=rs("user")%>
“时间”代替为“<%=rs("data")%>
“留言内容在此”代替为“<%=rs("content")%>
“QQ”链接到:http://search.tencent.com/cgi-bin/friend/user_show_info?ln=<%=rs("qq")%>
“邮件”链接到:mailto:<%=rs("email")%>
将“填写留言”链接 add.asp “管理留言”链接 admin.asp
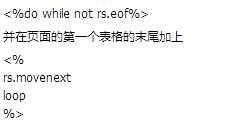
然后,在刚才的代码后面添加一行
上面的代码就是说用rs记录集指针一条一条往下一条移动,直到末尾,loop是循环的意思。
四、制作管理页面
留言本的管理页面和用户直接看到的首页没有多大的区别,只是用了Session会话变量用作保护和增加了一个删除链接,当点击这个链接的时候,就会自动删除这条留言。
复制一份index.asp存为mymanage.asp然后编辑
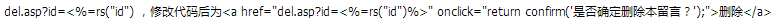
这样,就选取到了id这个自动编号的值,以便删除留言时锁定这个id。然后在“邮件”这个链接后面增加一个链接“删除”,链接:
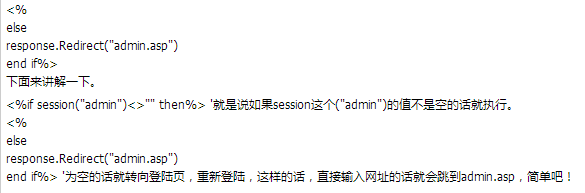
在<%@LANGUAGE="VBScript" codepage="936"%>这句的后面加上<%if session("admin")<>"" then%>这句,在末尾写上:

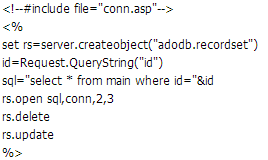
删除留言的链接,以下是这个del.asp的代码
至此教程结束。