更新时间:2021-10-27 文章分类:静态网页教程
很多学生下载Dreamweaver学生网页作业设计成品后不知道如何使用,下面统一介绍一下,简单来说就是收到作品是压缩包格式,先解压,然后去解压后的文件夹中双击index.html即可运行打开,修改或查看源代码,用编辑软件打开即可。具体可参考以下视频教程或图文教程。
视频教程:
图文教程:
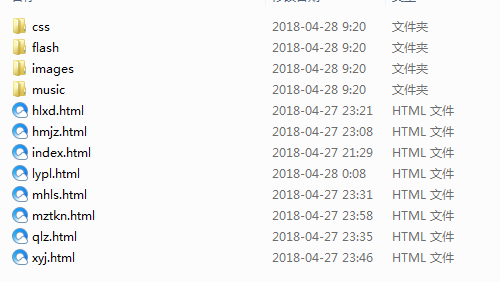
①收到网页作业成品后,首先要解压。(把压缩包解压为文件夹即可)解压后可看到以下文件
②解压后的学生网页作业源文件说明:
CSS样式文件通常放在 css 或 style文件夹中,也有的直接放到根目录中,文件后缀为.css
HTML网页文件通常放在根目录中,文件后缀为.html (双击即可在浏览器打开)
图片文件通常放在 img 或 images 中,文件后缀为.jpg / .gif / .png
音乐文件通常放在 music 或 yinyue 中,文件后缀为.mp3
视频文件通常放在 shipin 或 video中,文件后缀为.mp4 / .flv
动画文件通常放在 flash 或 swf中,文件后缀为.swf
特效文件通常放在 js 或 jquery 中,文件后缀为.js
③收到网页作品后切记要修改一下 作品最后修改时间 或者 根据自己情况修改网页成品中的内容,具体修改方式可参考 这篇说明:
学生网页成品修改点击查看 https://www.stu-works.com/bangzhu/bz/83.html
上一篇:动态与静态网页的区别
下一篇:学生网页设计作业成品模板常见问题
